今回はツール系の会です。
houdiniに限らずですが、サンプルシーンやベースとなるシーンをどこかしらのフォルダにまとめておいて、似たようなものを作ったりする際に再利用するかと思います。
少ないうちはいいですが、時間経つにつれて量が増えたりすると、
「あれどこだっけ??」となった事は多くの人が経験すると思います。
自分もその一人で、ビューワー付き個人ライブラリを勉強がてら作成してみようかと思っていたところ、今回紹介するNotionを教えてもらい、
あれ、これでいいじゃん?、
となったので紹介しようと思います。
Notionとは??

link → Notion
Notionは大まかに言えばメモアプリです。
似たようなもので言えばevernoteやonenoteあたりです。
数年前からあったようで当時は有料だったけど、
現在は無料でも使用できるようになってます。
このnoitonのいいところは、メモアプリにとどまらず様々シーンで使えます。
自分が使う範囲でいいなと思っていることは以下な感じ
- ガントチャートを使ったスケジュール管理
- タスク管理
- データベース作成
- googleドライブの埋め込みが可能
- markdownで記述できる
特にデータベース管理については複数の表示方法を切り替えて使用出来るのが素晴らしく、今回はnoitonを使ったライブラリを紹介していきます。
一つ難点を上げるとしたら、日本語対応はしておらず、
気になる人はダメかもしれません。
が、CGやっている人なら関係ないはず…(꒪ཫ꒪; )ヤバイ
Notionを使ったあれこれは検索すると沢山出てくるので、
詳しくは検索してみてください。
エフェクトライブラリを作ってみた
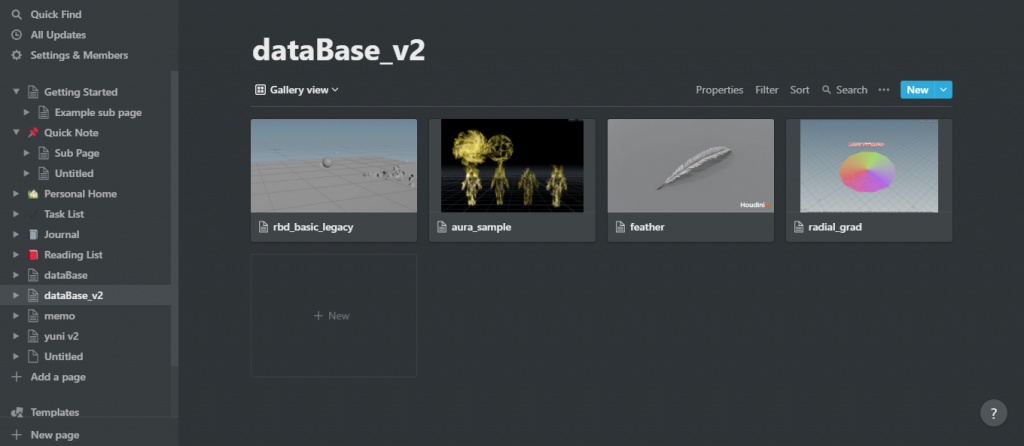
まずは今回するライブラリがどんなのかというとこんな感じ。(自分が使っているライブラリは見せられないのもあるので、紹介用に過去記事で作成してます)

これはnotinoでページを作る際にDATABASEという物が選択でき、その中のgalleryという表示を使用しています。
デフォルトこんなのあるとかめっちゃ便利!
サムネイルにはGIFも使えるので一覧表示の時に内容をプレビューすることもできます。
ただマウスオーバーでの再生は出来ないっぽいので、
全部GIFだとうるさくなるかも…
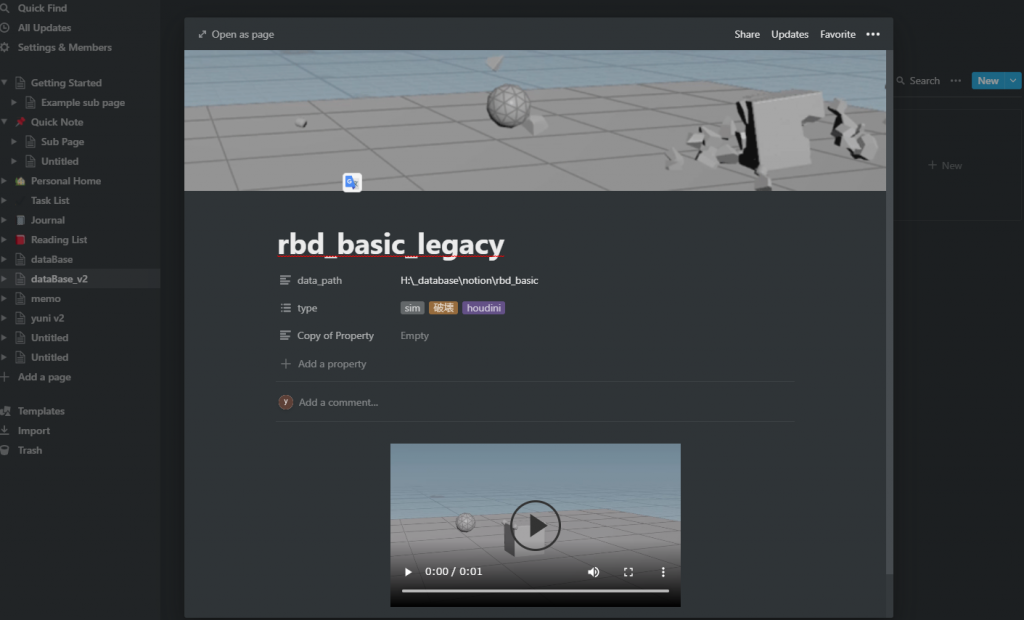
次に各ライブラリを選択した時の様子です。

ここでは選択したギャラリーの詳細情報を書き込めます。
書き込める要素としては
- テキストデータ
- タグ付け
- mp4などのプレビュー
- スクリプトの埋め込み
などなど、基本的に大体のことはここで詳細を書き込めます。
add a propertyを押せば好きなだけ要素を追加することも可能です。
自分の場合はプレビューのサンプルシーンへのパスと、タグ、
後はメモしておきたいwrangleなどを貼り付けてあります。
これだけでも結構いい感じなライブラリが作れますが、
Notionではこの今作成したライブラリを画像のなしのリスト表示に切り替えるなんて事も可能です!
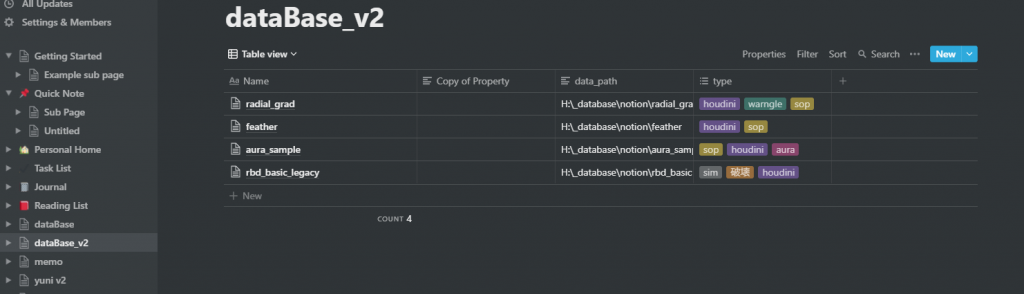
ライブラリの表示を切り替えて使ってみる
先ほどライブラリ画面の左上にあるadd a viewを押してみると、ビューの切り替えを追加することができます。
今回はtable viewを追加してみます。
すると…

先ほどまでとは違ったシンプルなテーブル表示に一瞬で切り替わります!
ヽ〔゚Д゚〕丿スゴイ
こういったライブラリを個人や社内で開発すると、表示切替は中々出来ないと思います。
さらにさらに、この表示切替は追加した表示はいつでも行き来する事も可能です。
これで無料とかなんというかもう…ありがとうございます!
って感じです。
今回はNotionを使ったライブラリ作成の例を紹介してみました。
ビューを表示させられるライブラリを個人で作成するのは結構大変だと思います。さらにデザイン性だったり、カスタマイズ、連携となると、
開発担当であってもそう簡単にはいきません。
そんな難しい部分をNotionを活用することで、
サックっと出来るようになります。
全てが上手くはいかないと思いますが、それはツールを開発しても同じで、
ダメなところは別の方法考えればいいと思います。
ちなみに特定のページを共有することも可能なので、
社内やチームのライブラリとしても活用できるので、開発が少ない小規模チームなどで活用出来ると思います!
ではまた来週ー