この記事はhoudini advent calendar 2021 21日目の記事です。
昨年に続いてまたも最後の一枠が空いていたので、
今年も参加してみました。
今回はhoudini Labに含まれるtexture sheetsの検証でも書いてみます。
最近は公開されたマトリックスや、siggraph asia 2021のHoudini HIVEで講演されていたJan Trubac氏の個人作品「Deserted」などでUE5を使った物凄いクオリティのムービーが出始めてきました。
リアルタイムエンジンでのエフェクト作成においてhoudiniでやることと言えば、
vertex animetion、flow map、それとtexture sheetsの三つがよく話題にあがりますね。
他にもvelocity fieldだったり、csvでのポイント出力もあったりします。
最初はいくつか書くつもりでしたが、texture sheetsの検証だけでそこそこになりそうだったので、一つだけにしました…
今回は3つのパートで分けようと考えていたのですが、
書いていると長くなりそうだと感じたので、
最初の2つと残り1つで二回の記事に分けようかと思います…。
なので、後半はまた後日ブログの方で紹介します…
前半(今回のアドカレ用の記事)
1. 基本的なフロー
2.データの中身を確認してみる
後半(後日)
3. texture sheetsの中身を検証して応用する。
ではでは始めていきますー
※使用ver houdni19.0.436
1. 基本的なフロー
まず最初にtexture sheetsって何?って人もいるかもなので、
少しだけ説明を。
texture sheetsとは連番イメージを一枚の画像に並べた画像ファイルのことです。他にもsprite sheetとかflop bookとか言うみたいです。
こんなやつですね。

これをマテリアルにアサインして、ジオメトリのUVを移動させることで、
アニメーションを再生します。
ゲームで多様し過ぎるとメモリ負荷につながるので、状況に合わせてといった感じみたいです。
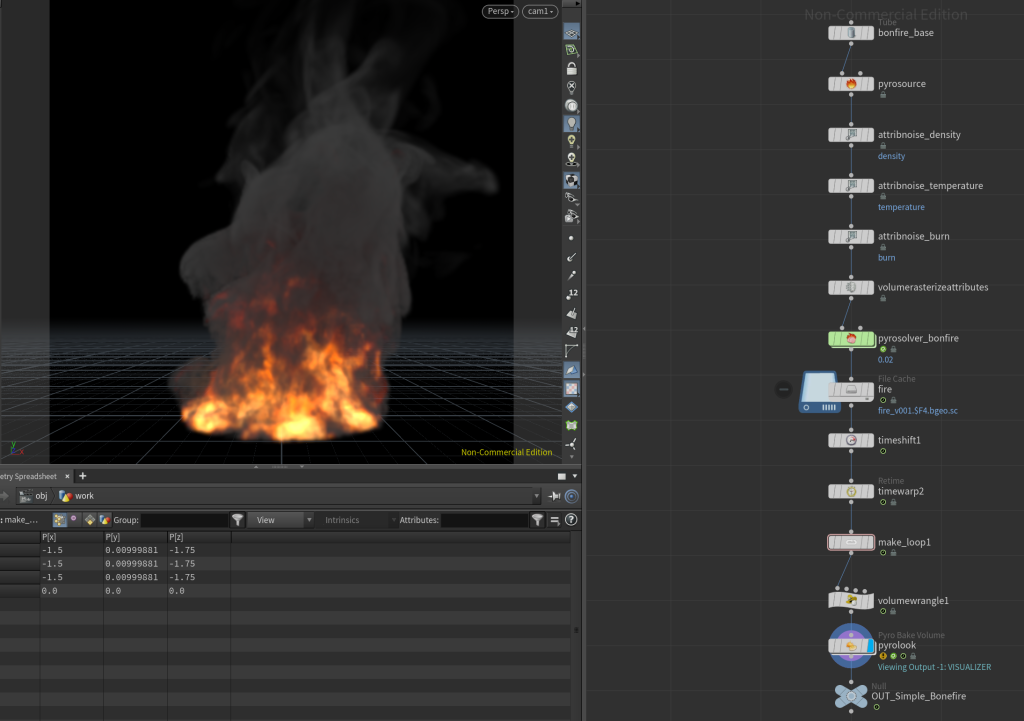
まずはhoudiniで素材となるエフェクトを作成します。
炎のシミュレーションを作っていきたいと思いますが、今はとても便利なのでpyro configure Bongfireでポチっとすれば準備完了です。
一応timeshiftやwarpなどでタイミングを整えてループ処理をかけておきます。
ついでに高さを抑えるために、Yposを使ってクリップしておきました。

obj階層へ移動してカメラを作成し、設定で正方形になるように解像度を調整します。
今回は検証なので256*256にして、最終的に4枚のイメージが収まるようにします。
実際には4*4とか8*8など目的の素材に合わせて調整します。
あとはお好みでライティングをしてレンダリング設定に移ります。
OUT階層でtabメニューからlabs texture sheetsを作成します。
続いてmantraノード作成して、outを先ほど作ったtexture_sheetsに繋いでおきます。
いよいよtexture sheetsの設定です。
この辺りは主にボーンデジタルさんのページを参照に設定しました。
詳しくはそちらを見てもらうのがいいと思うので、ここでは調整した設定を載せておきます。
おそらく紹介する部分だけ設定すれば、理解していなくとも作成できるかと思うので、
とりあえず作りたい人向けにざっと調整内容を解説しておきます。
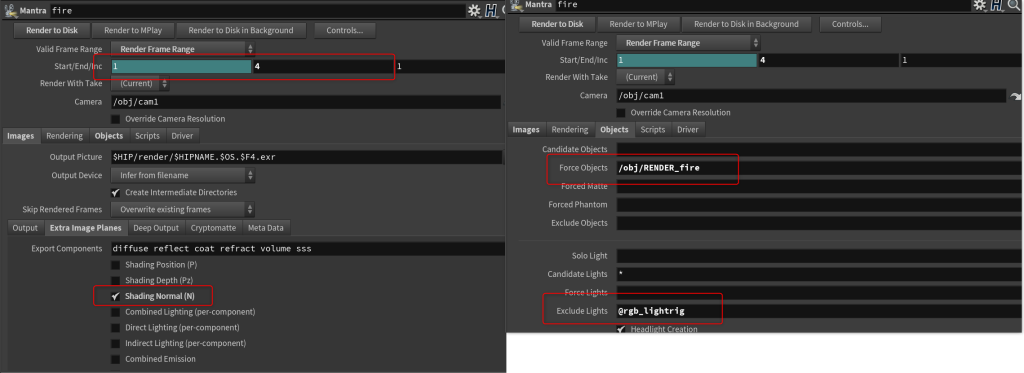
mantraノードについてはこんな感じ。

・フレームレンジを1-4に設定
・extra Image Planeでshading nomalにチェック(後半で説明しますが、なくても大丈夫かも)
・objectタブで出力したいデータとライティングを設定。Exclude Lightsに入っている@rgb_lightrigについてはtexture_sheetsの設定時に自動的に入ります。カメラがないとエラーになるので注意を。
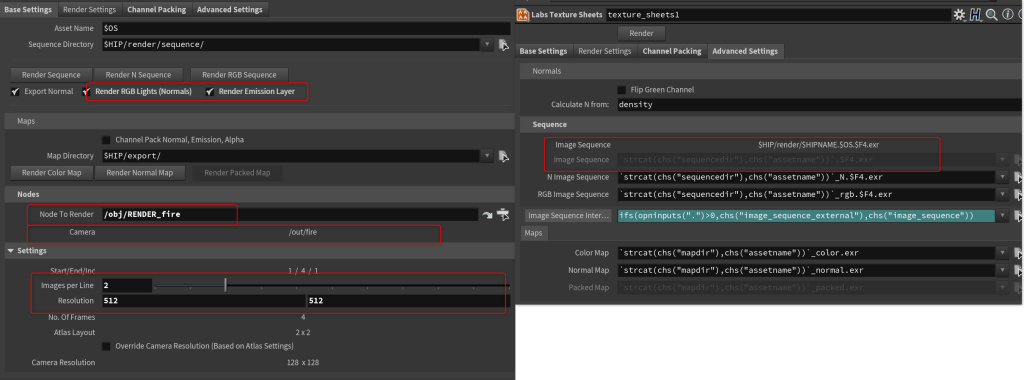
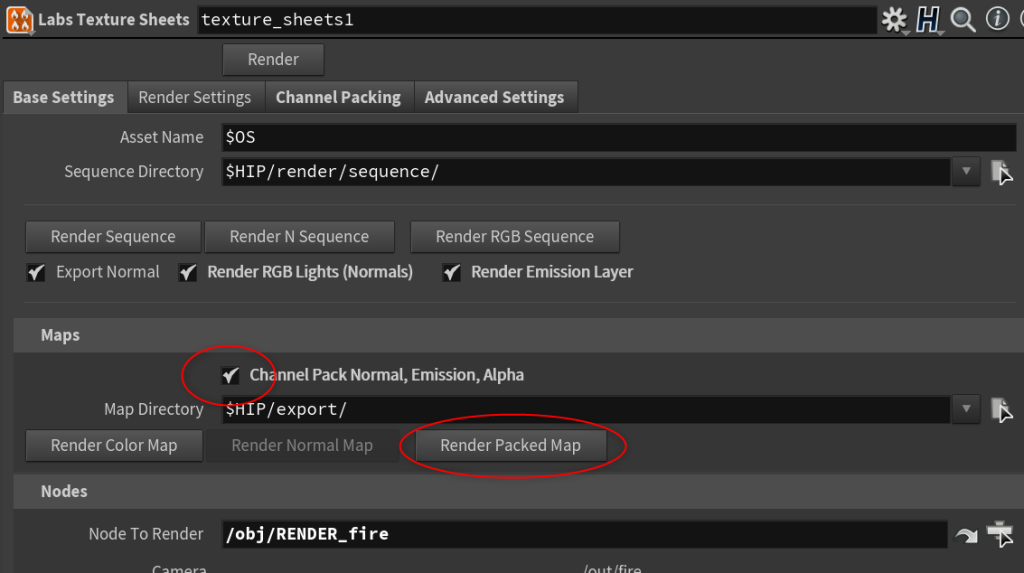
続いてtexture sheetsの設定です

・Render RGB Lightにチェック
・Render Emission Layerにチェック
・Node To Renderにレンダリングしたいデータを入れる
・Settingsでimages per Lineを2に、Resolutionを512*512に
Advanced Settingタブを見ると、image Sequenceがグレーアウトしています。
これはmantraノードをinputに繋いでおくことで、自動的にmantraノードの情報を参照してくれます。
同じくcameraもmantraノードを参照します。
基本設定は以上で、一番上のRenderボタンを押すと計算が始まりイメージが出力できます。
colorと素の状態のnomarlだけを使うのであればここまでのフローで完了です。
↓出力されたcolor

2.データの中身を確認してみる
ここからは出力したデータを確認しながら調整の説明を。
先ほど出力したデータを見てみたいと思います。
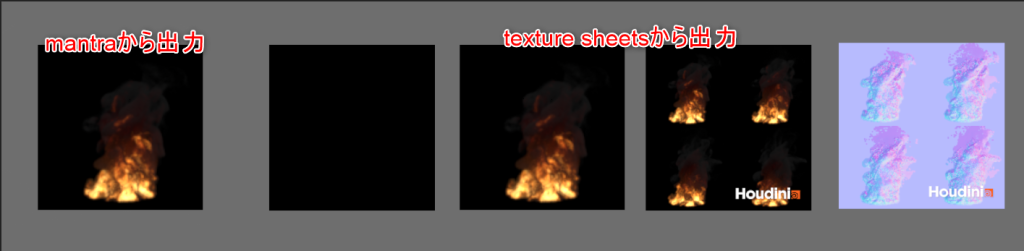
今回の設定では全部で5種類のデータが出力されました。

ここからはnukeでデータを確認していきます。
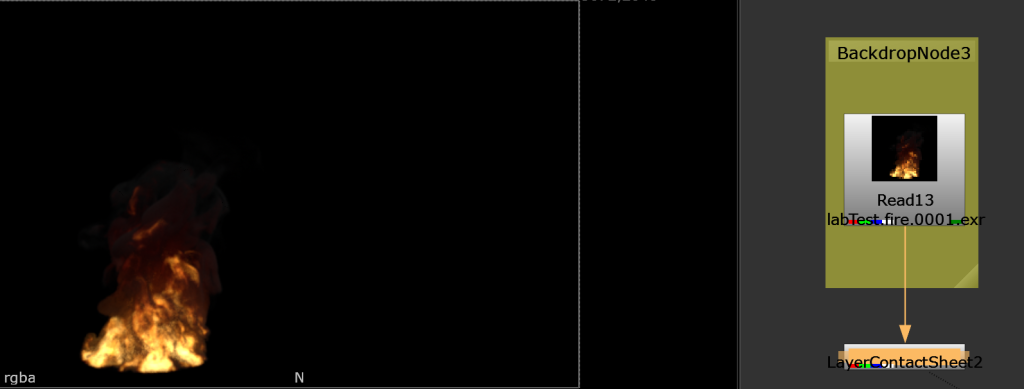
まずは一番左のmantraノードから出力されたデータを。
nukeでLayerContactSheetを使って中身を見ると、
rgbaとnormalがいるはずなのですが、normalはデータが見当たりません。
normalはこの後のイメージに含めているのでここでは一旦無視します。

次にtexure sheetsノードで出力されたデータです。
ここではグリット状に配置されたbeautyとnormalのテクスチャ、
それとベースになった連番素材が出力されています。
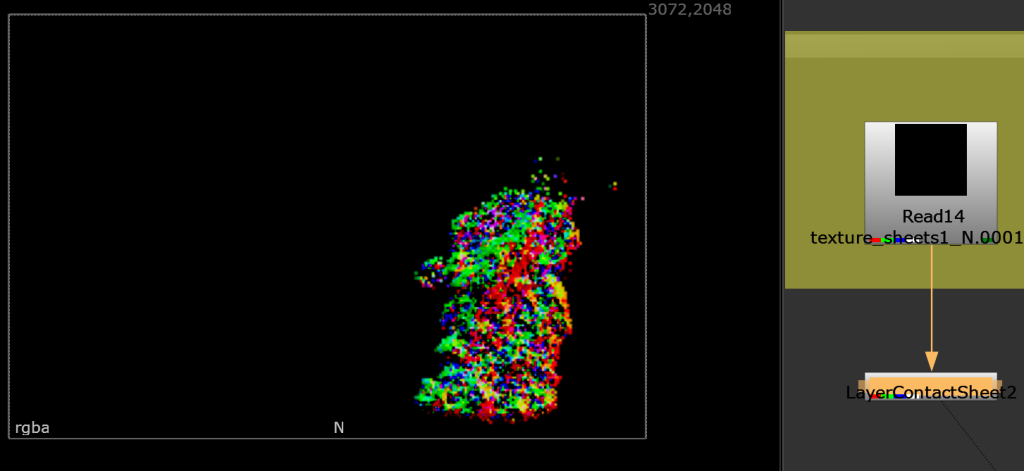
ベースのnormal素材にLayerContactSheetを接続すると、データがあることが確認できます。

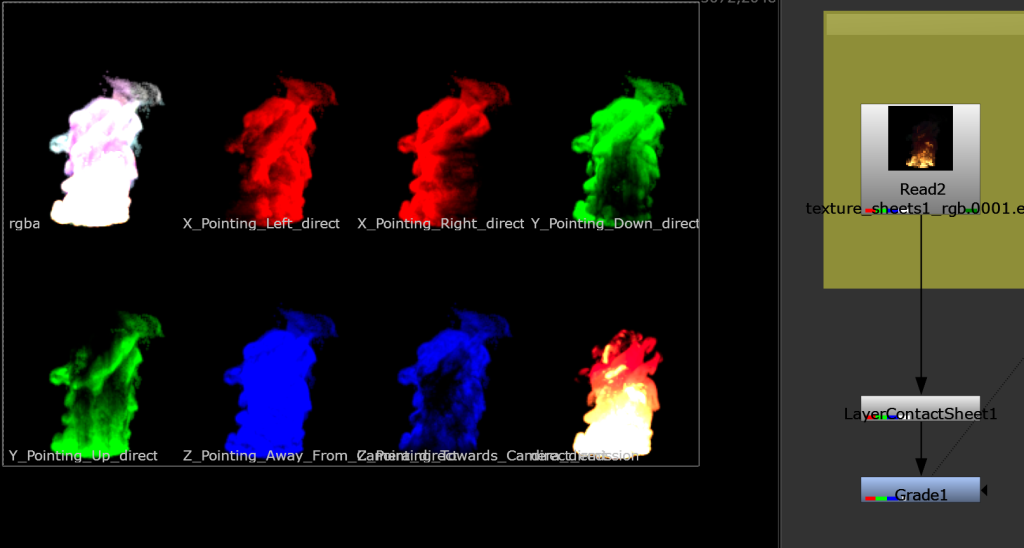
今度はrgb素材へ同じくLayerContactSheetをつないでみると、
いくつかaovが出力されているのが確認できます。

このaovはtexture sheetsノートでRender RGB Lightsでチェックした時に作られたライトを使ってライティングされたデータとemissionのデータが含まれています。
※この辺もボーンさんで紹介されています。
パっと見で何も出力されていないように見えますが、
ちゃんと値があるのが確認できるので、
試しにgradeを使ってレンジを調整してみると、実際のデータがどうなっているか視認できます。

このライティング情報と、もう一つのnormal情報をブレンドしてtexture sheetsのNが作成されるらしいです。
↓normalのtexture sheets

ここでemissionがtexture sheetsが存在していない事に気づきます。
何故??(゚д゚)
ということで、いったんhoudiniのtexture sheetsノードの設定へ戻ります。
実はemissionをtexture sheetsへ出力するためには、
Channel Pack Nomarl,Enission,Alphaのチェックを入れてあげる必要があります。
チェックを入れるとすぐ下のRnder Packed Mapのボタンが有効になるので、
これを押してもらえばemissionが含まれたtexture sheetが出力されます。

ちなみにここにある三つのボタンは、すでにレンダリングされたデータを参照して、
texture sheetだけを再出力することができます。
わざわざレンダリングしないのですぐに出力できます。
↓新たに出力されたマップがこちら

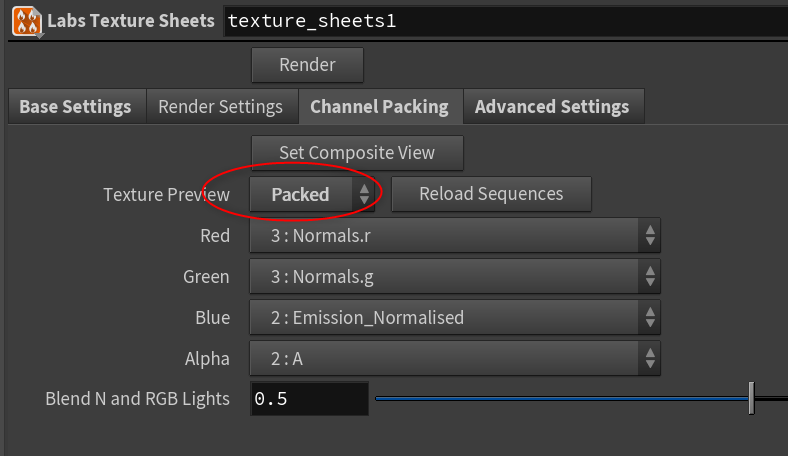
このデータに含まれる内容はchannel PackeigタブのtexturePreviewをpackedにすることで、任意のデータにを出力することができます。
デフォルトはnormalとemission、alphaになっています。

ここまでがデータの確認になります。
出力データがぱっと見だと中身が無いように見えたり、emissionがいない事に気付かなかったりするので、
実際のデータをみるとエラーチェックにもなるので、確認することをお勧めします。
最後に
基本的な部分を解説するだけでも結構かかってしまいました。
最新の状態で検証したので、今から使って見る人の助けになればと思います。
後日の後半ではノード内を検証していきたい思います。
なぜそんなことするのか?ƪ(΄◉◉‵;)))ʃ
ここまでの解説は前提としてmantraを使う説明でした。
実際紹介されているのはmantraの物が多く、ざっと見た感じですが、
他のレンダラーでの話があまり見かけませんでした。
が………………
mantra以外の普段使ってるレンダラー使いたくないですか??
サーバーがない環境でmantraだとそこまでフレームレンジ無いといえど、
イテレーション辛くないですか??
自分がまさにこれでした。
その検証をする事がこの記事を書くきっかけでした。
結論だけいうと恐らく他のレンダラーでも使う事は可能です。
試しにkarmaを使ってみましたが、colorについては問題なくtexture sheetを出力できました。
しかし、normalとemissionについては素の状態では出力できない(出力されるが、そのデータだけmantraでレンダリングされてしまいます。)ので、
自分で組み替える必要があると思われます。
この辺をテストしてたらhoudiniがクラッシュして時間と気力と共に吹っ飛ばされたので、
まだ断定ではないですが仕組みだけ見る限り出来ると思います。(╬ ꒪Д꒪)ノ
その辺りを含めて次回の後半の記事にまとめたいと思います。
年内書ければいいなと…
ではでは、今回の記事は以上となります!